OSL
Evolution, Reposition, grow & evolve.
OSL want to reposition, grow and evolve. You’ve identified key channels to evolve to enable that growth. Ultimately, we are using these documents to help you imagine what role we can play in that growth journey. To help you imagine, we have put this document together to help showcase why we are the right creative- engineering partner for you.
01/ Summary
Client
OSL – Singapore
What I did
Product designer
Context
3 months – 2021
_Client Brief
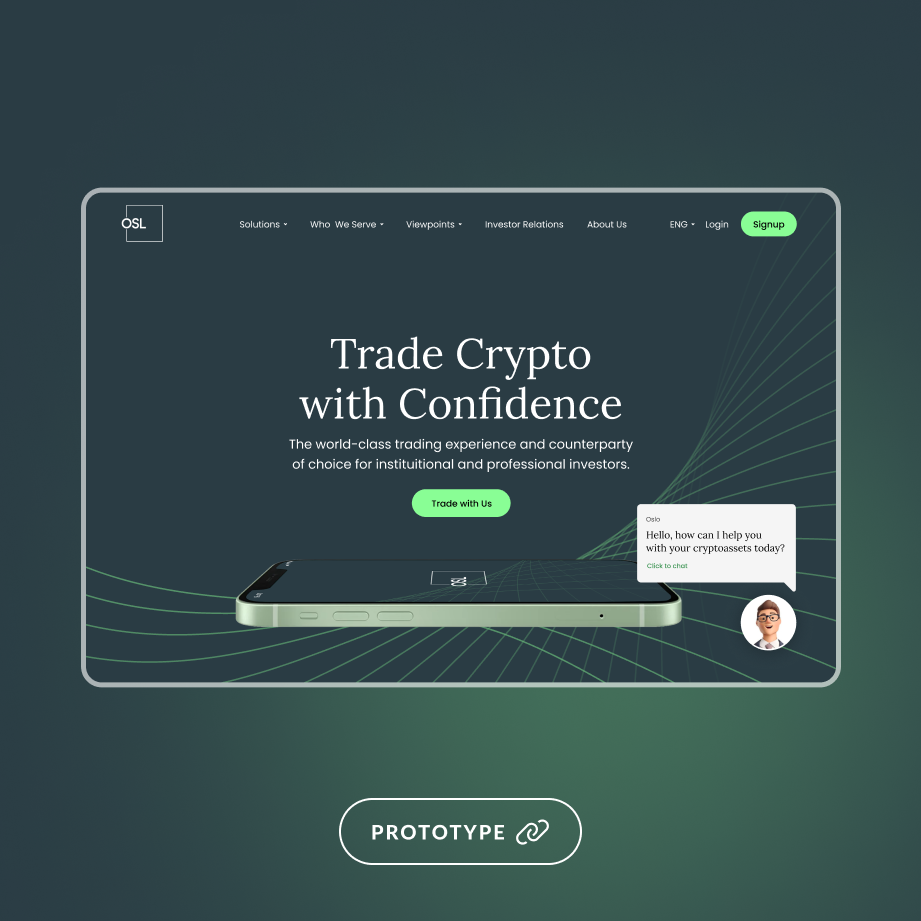
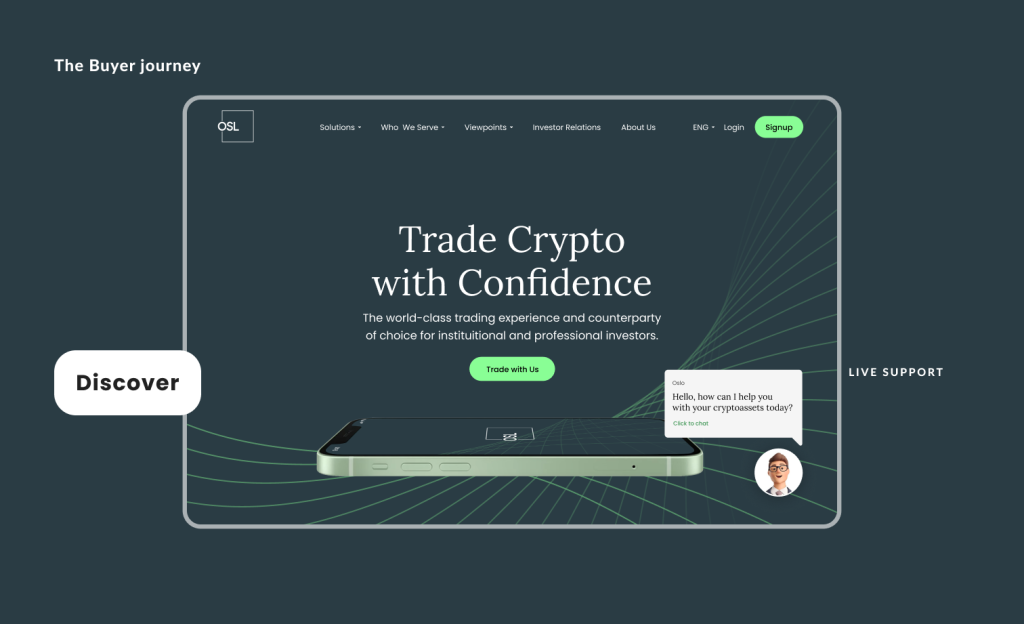
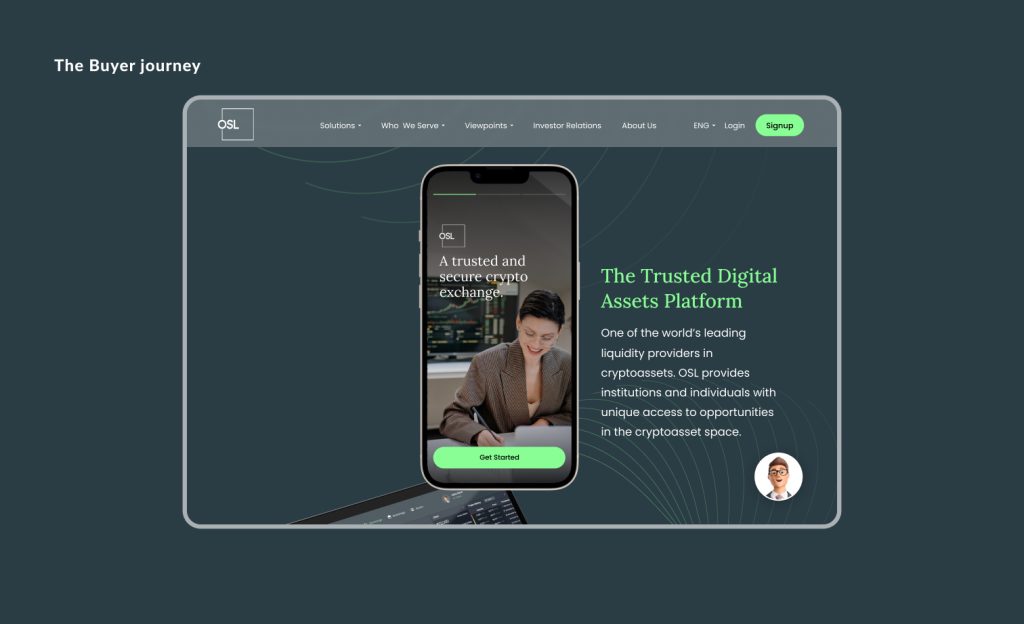
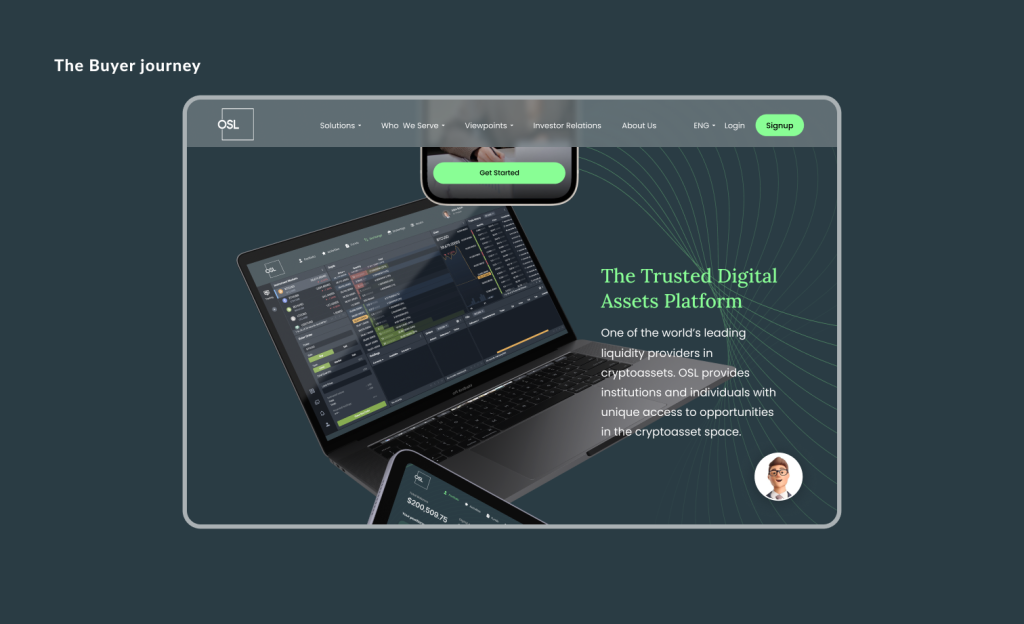
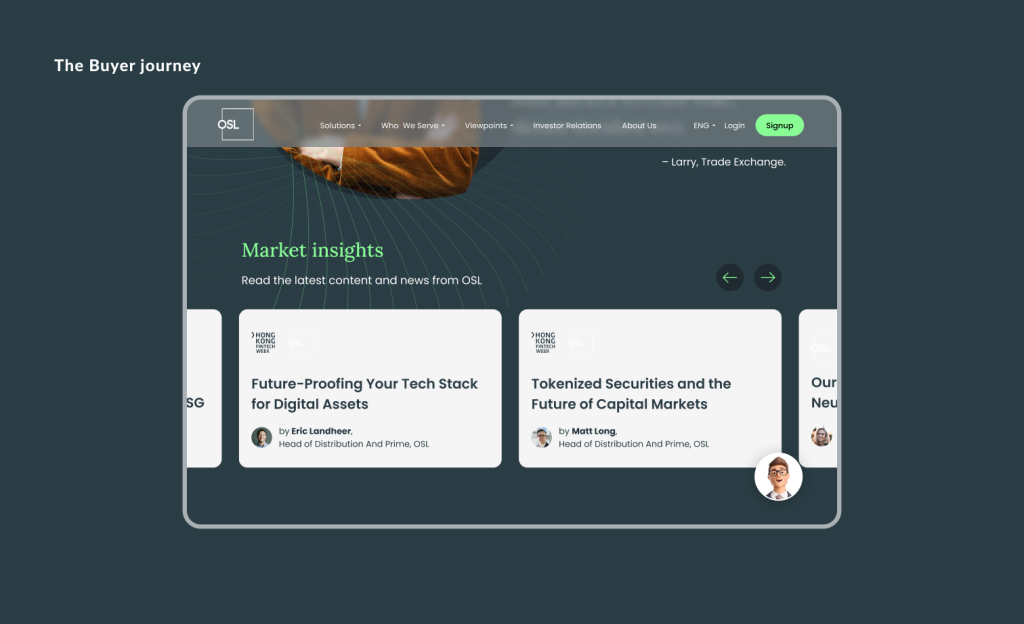
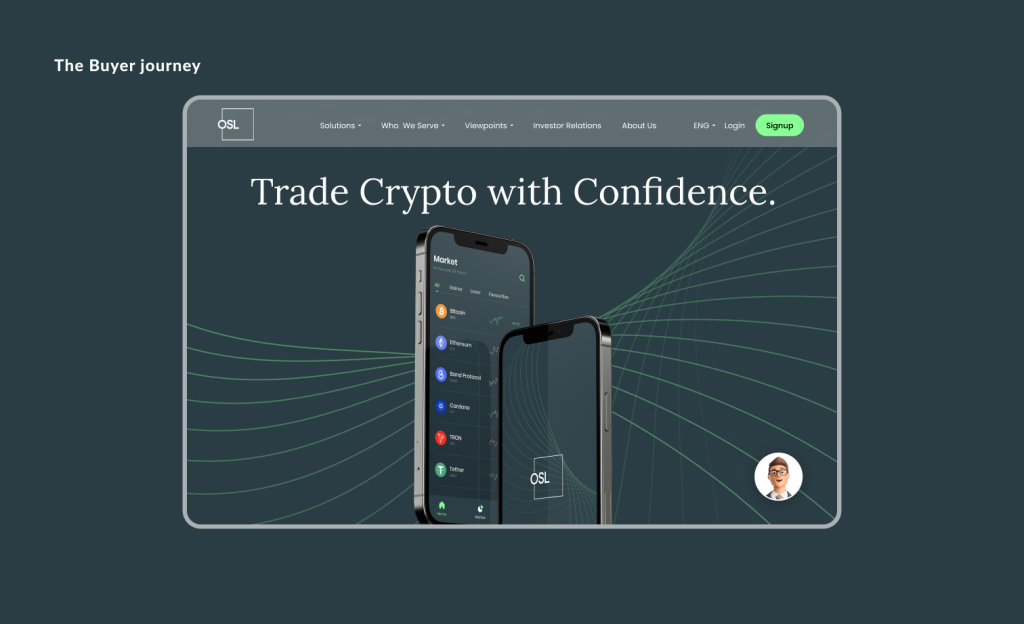
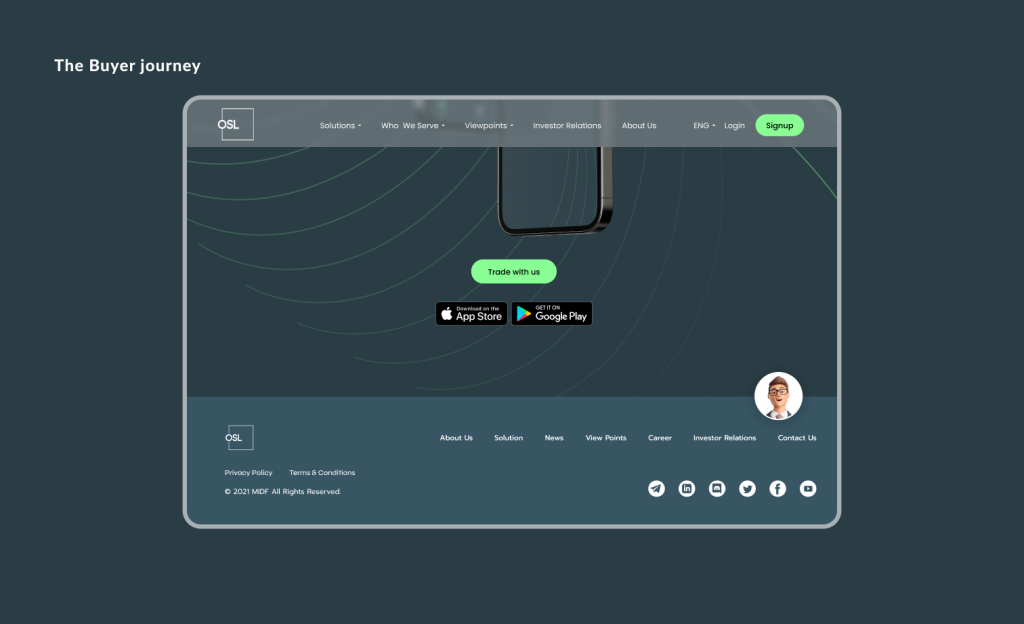
The Public Website.
Redesigning and developing the Public Facing Website and structuring the information architecture including the UX and features such as newsfeed. With OSL, we will map-out and strategise a digital transformation approach that aligns with your program and roadmap.
Marketing Personalisation.
OSL has identified a requirement to enhance marketing personalisation capabilities which will likely require a combination of platform capability enhancement and user experience research and design.
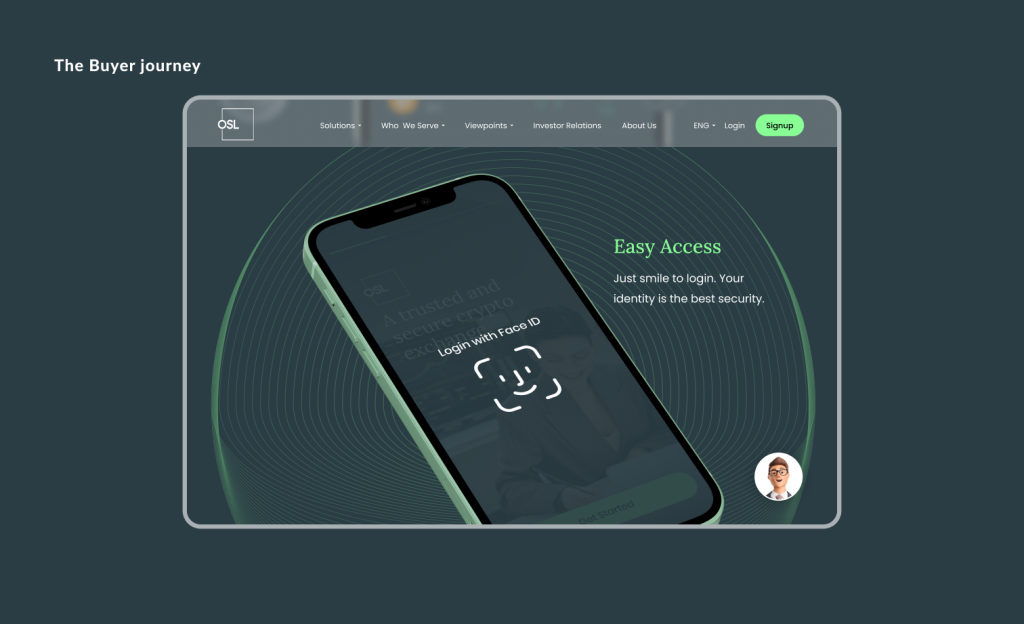
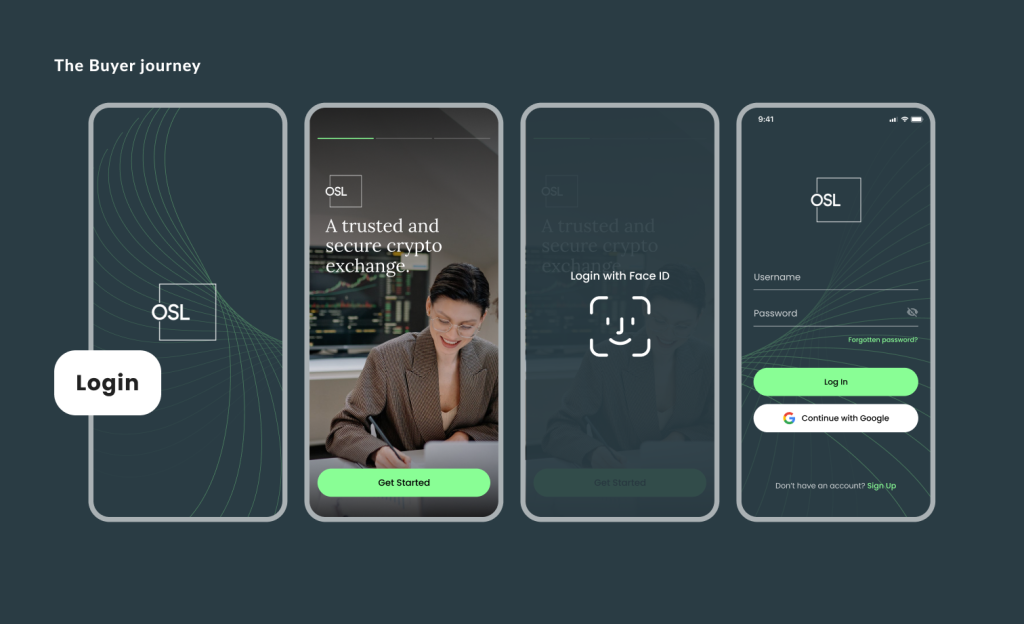
Log-in and Account Details.
A key moment to delight customers is in on-boarding. We know the importance of getting this right as one of the first major interactions with a brand. OSL requires considered research and design effort into the current user flow and to help benchmark competitor approaches to Sign-up, onboarding, log-in and verification processes. We will help establish these benchmarks and identify how best to implement this important part of the user journey.
Registration, Onboarding & Servicing
With any product its always important to create the best possible experiences for the ideal scenarios and also for when things go wrong. OSLs requirements are for products that are used daily and require high functionality, ease of use and self service capabilities.
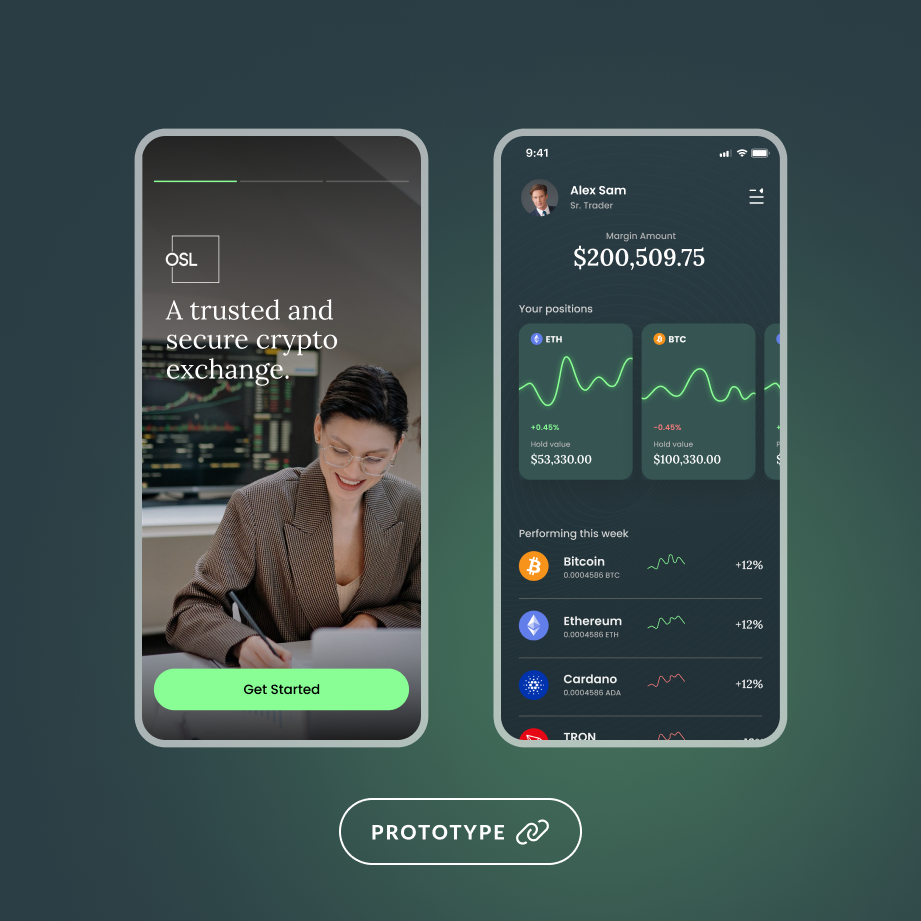
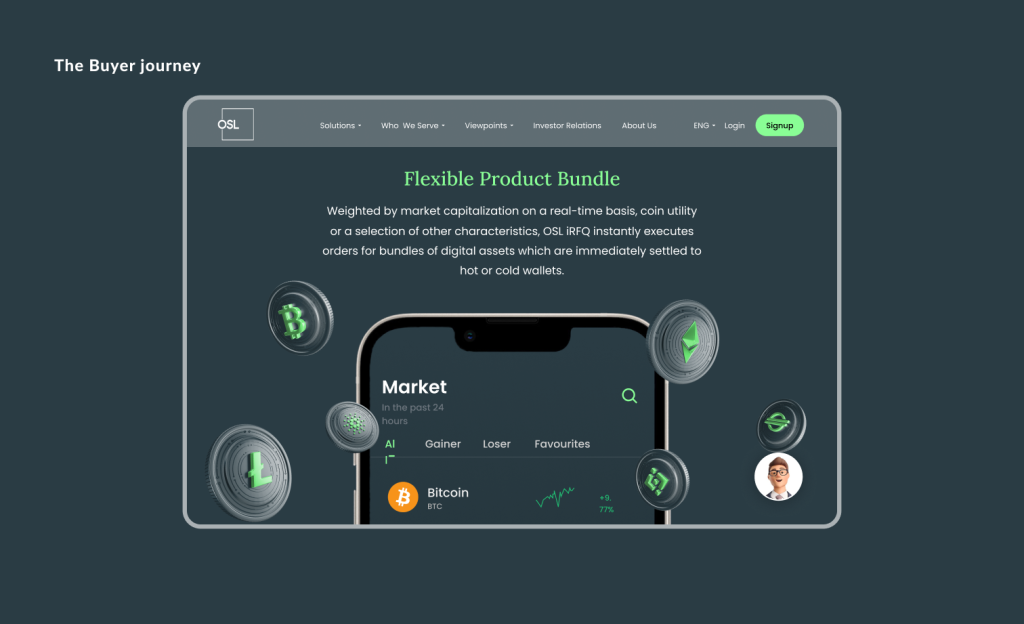
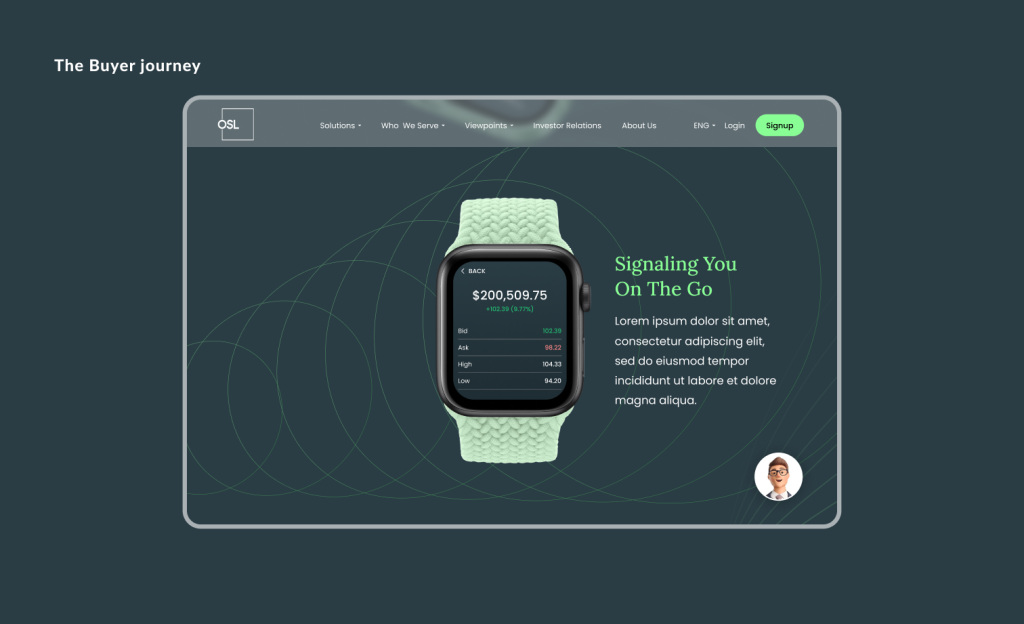
Trading Exchange & Brokerage
We envisioned up to date information, chart, analysis, and metrics to help traders to estimates and forecast as accurate as possible with advanced tools to support. Overview of assets’ performance and more.
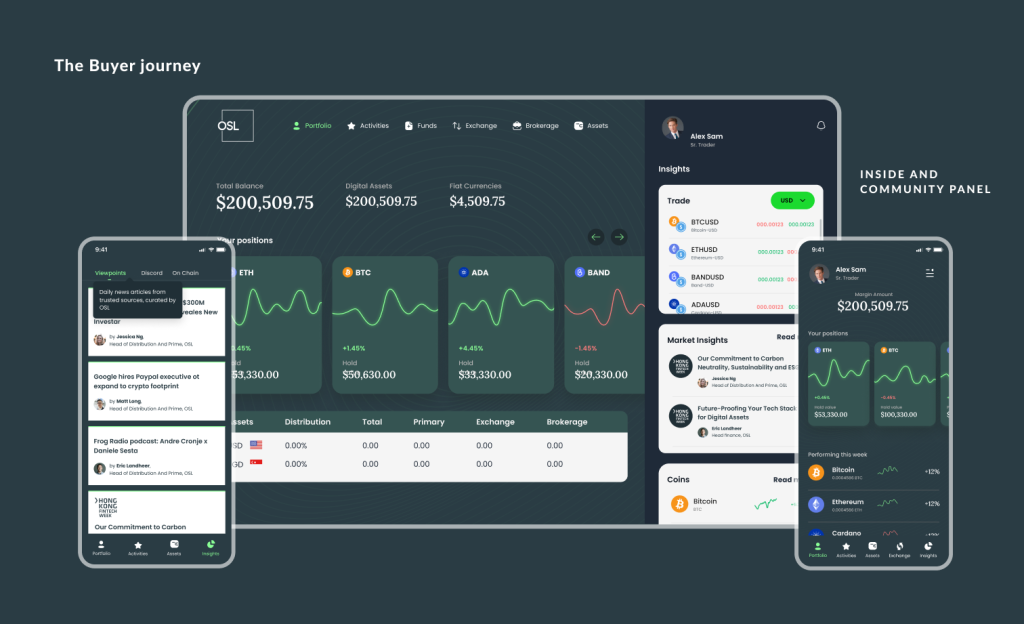
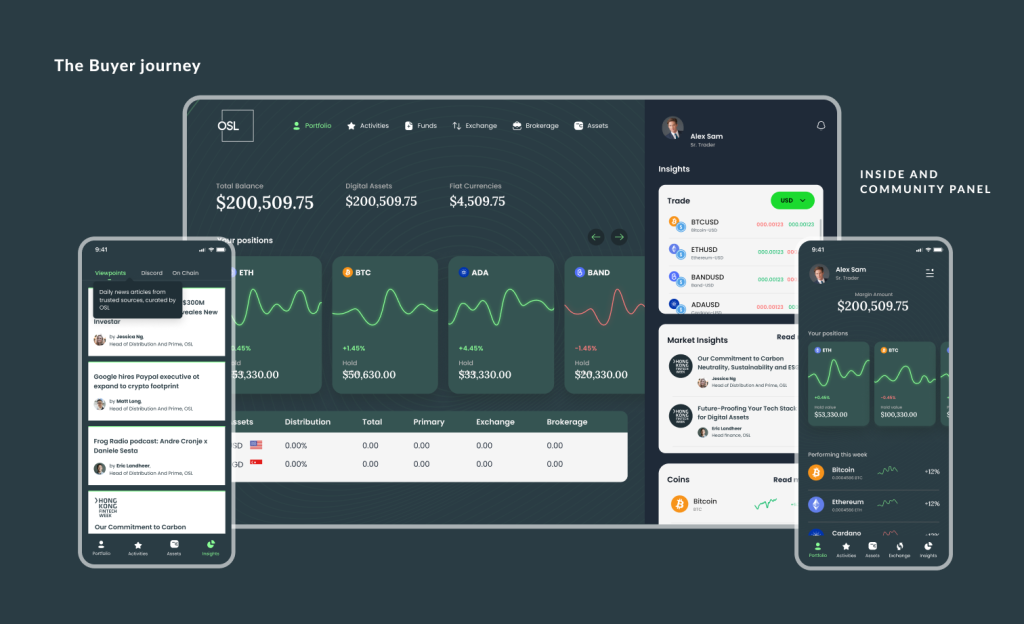
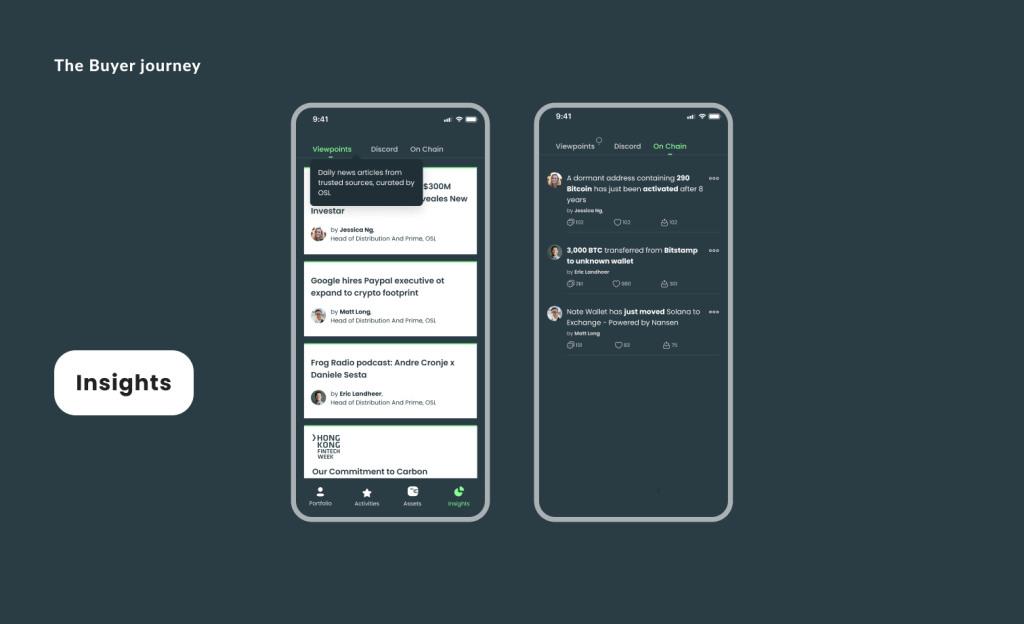
Community Trading.
The platform is envisioned based on scalability with sustainable ecosystem in a form of developing community trading for information and insights. Developing fun and gamifying the entire trading experiences while being relevant in the financial market.
02/ Problem definition
_UX research
The Institutional Cryptocurrency trading space is competitive.
OSL competes against a varying group of players that offer a varying range of capabilities.
How might we cut through with clear messaging and an aligned digital experience.
_Landscape analysis
Crypto for Institution
Strategy vs Technology – Product centric information architecture and site mapping directly categories products as main navigation for those who don’t know what the brand or company sells. Some highlights the solutions catered to institutions.
Traditional Investors.
Trust and Progress – In addition to the cryptocurrency players, we looked at traditional investors, and learned what they prioritise in their digital channels. Key for most is building trust and leveraging reputation. Additionally there is a continued theme of ‘future-looking’, where content and design speaks to a capability and culture of being forward thinking as an institution. An emergent theme is an emphasis on sustainability.
Onboarding Institutions.
Product centric information architecture and site mapping directly categories products as main navigation for those who don’t know what the brand or company sells. Company onboarding with clear checklist and requirements.
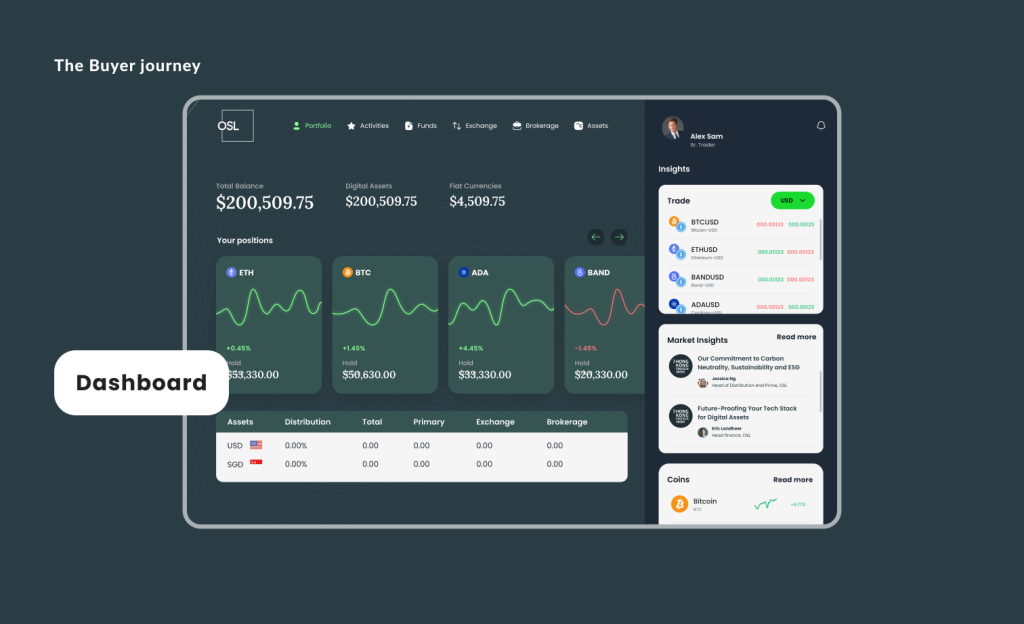
Dashboard Experience.
Dashboards are home base for users. The usability and utility of these screens can sometimes be the make-or-break of which platform is used. Visualising complex data, empowering decision making and understanding core functions are paramount to winning here.
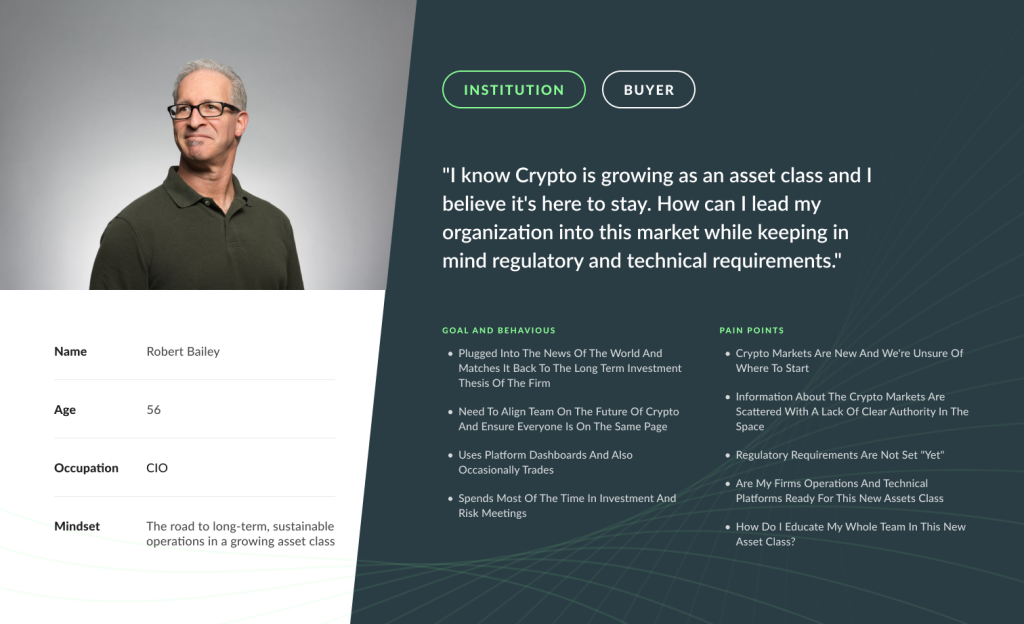
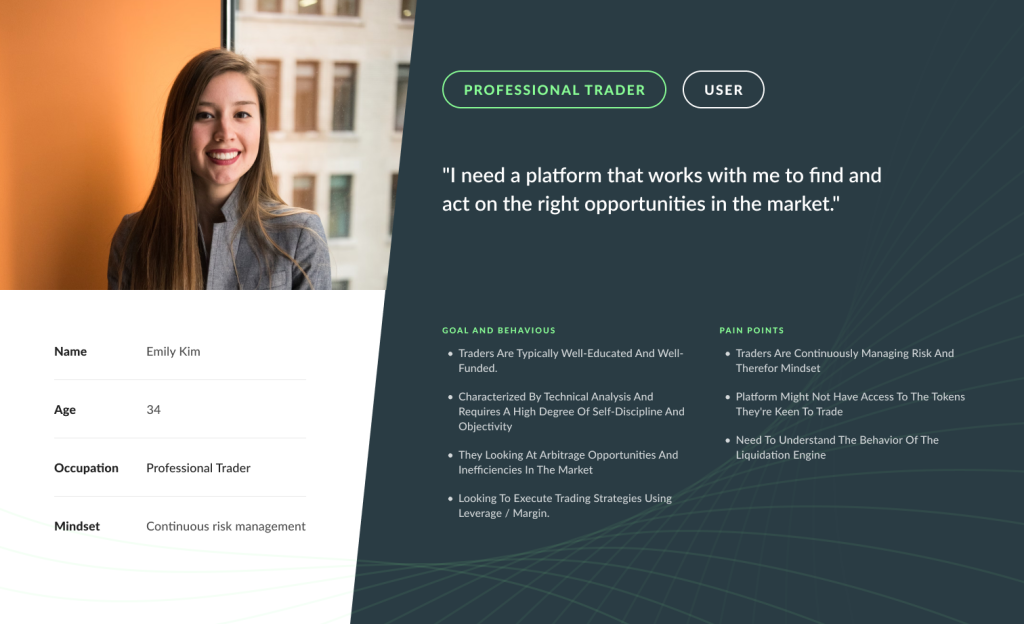
_Human-centered Design
Designing for Professionals.
The principles of human-centred design is to put human needs (aspirations) and problems (pain points) in the centre of our design thinking process which starts by building empathy with the people we’re designing for and solving the right human problems as an approach to product discovery and development.


_User journeys















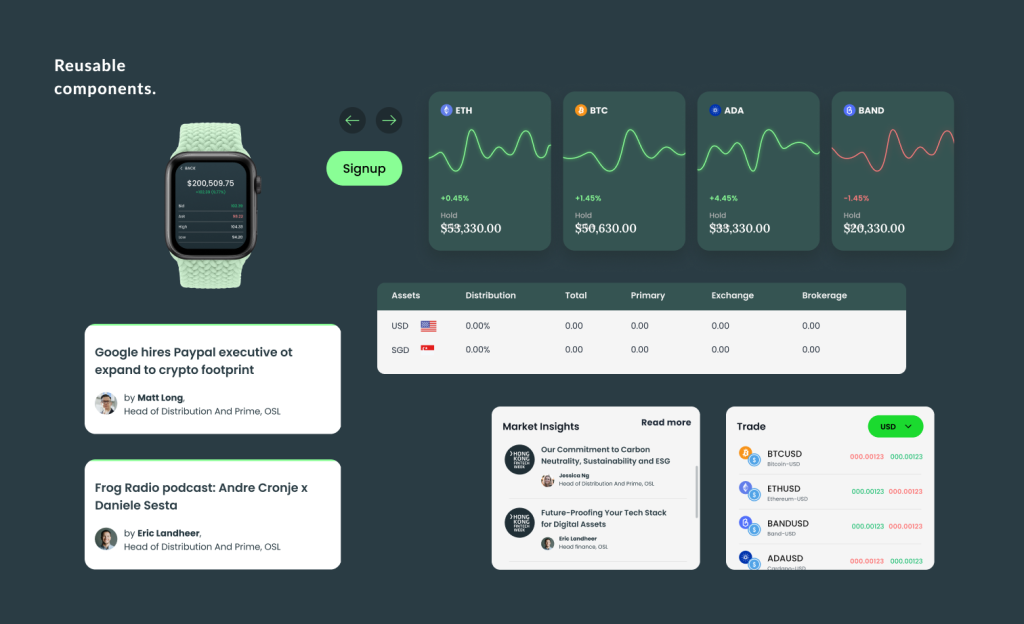
_Design System
Atomic Design, a principle that describes the smallest of UI elements as atoms (i.e. buttons, text input, accordions, or checkboxes) and increasingly larger components as molecules composed of atoms (i.e. a navigation menu, pop-up or toasters, card tiles, modal boxes). The idea is that as an atomic design system develops, it will lead to increasingly complex and grouped components (organisms), and eventually to entire layouts, pages, or templates.

Increase Velocity
Assemble digital experiences from a set of pre-existing atomic components makes the product design process dramatically faster. Not only does it reduce the amount of re-work for designers, but it also reduces re-work for engineers.

Scale Faster
Instead of punctuating our products with disjointed design elements, we can ensure that designers are working from the same UI library as captured in our design system, resulting in a better user experience.

Innovate More
With a design system, designers and engineers doesn’t need to spend time thinking about how a button looks, or what styling to provide a form field. Those decisions have already been made by a dedicated team.

03/ Outcomes
Due to NDA restriction, I’m unable to show the design of this project